JavaScript在處理不同瀏覽器的兼容性時可能變得繁複。你可能已經寫好了一個功能,但當你在另一個瀏覽器上測試時,它可能無法正常運作。而jQuery基於JavaScript,幫你簡化了處理兼容性的工作,提供了已經處理過的、具有跨瀏覽器兼容性的語句(以一個一個的function的形式呈現),讓你無需再寫冗長的程式碼,仍然能夠實現相同的功能。還不太清楚嗎?沒關係,我們來看一個簡單的範例:
假設你想要實現一個當按鈕點擊後顯示文字的功能。使用純JavaScript,你可能會這樣寫:
// 綁定HTML元素變成物件
var button = document.getElementById("myButton");
var message = document.getElementById("myMessage");
// 添加點擊事件
button.addEventListener("click", function () {
message.textContent = "你點擊了按鈕!";
});
而使用jQuery,只需要這樣寫:
$(document).ready(function () {
$("#myButton").click(function () {
$("#myMessage").text("你點擊了按鈕!");
});
});
你是否注意到這兩者之間的差異?最明顯的差異之一是,使用純JavaScript時需要使用較長的語句(例如getElementById)來獲取HTML元素,而使用jQuery只需簡單的 $("HTML之ID") 就能完成相同的操作。


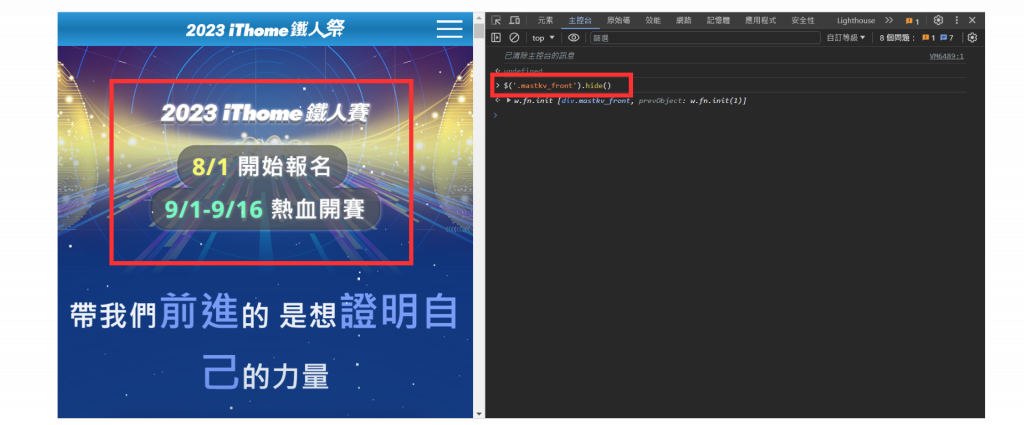
$('.mastkv_front').hide()

這裡簡單解釋一下,$() 用於指定HTML元素的CSS選擇器,可以是class名稱或ID名稱。在此之後,我們使用了jQuery中的 .hide() 方法,它可以將所選元素隱藏起來,你可以將 .hide() 想像成JavaScript中用於隱藏元素的函數,但在jQuery中它是作為一個方法提供的。後面的單元會更詳細的介紹。
